Nawigacja przygotowana z wykorzystaniem flex-box
Menu responsive
Struktura HTML
Przygotowujemy nasze menu w znaczniku html nav, tworzymy klasę
np . nawigacja i wewnątrz tworzymy listę ul z klasą .menu, a następnie kolejne linki a umieszczamy w li
Styl CSS
Ustalamy kolor dla ul w nav, ustawiamy marginesy i marginesy wewnętrzne padding na 0, list-style na none (usuwamy kropki z elementów listy.
Następnie dla linku ,nav ul a usuwamy podkreślenie domyślne dla linków,
ustalamy kolor, środkujemy w poziomie text-align:center i w pionie - padding, zmieniamy domyślny in-line na block, popleceniem display.
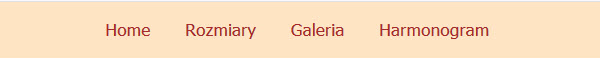
Teraz zajmiemy się ul czyli naszą klasą .menu. Ustawiamy display:flex,
flex-direction: row, co spowoduje, że elementy naszego kontenera li będą układane w linii i justify-content: center, co spowoduje wyśrodkowanie wszystkich elementów listy.

display:flexFlex jest bardzo wygodny w użyciu i w dodatku bardzo elastyczny, jeżeli pragniemy zmian.
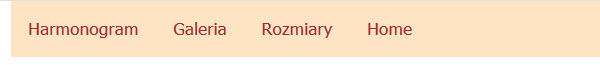
Przykładowo, aby wyrównać wszystkie elementy menu do lewej lub prawej krawędzi,
zmieniamy w stylu parametr justify-content na flex-start, lub flex-end,
do zmiany kolejność elementów menu ustawiamy flex-direction na row-rewerse

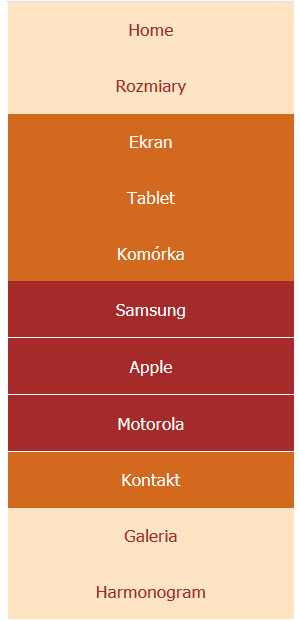
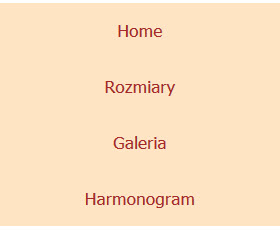
display:flex Aby zmienić wyświetlanie poziome na pionowe dla urządzeń mobilnych potrzebny nam jest jeden atrybut: flex-wrap:wrap.

I oczywiście, gdybyśmy chcieli zmienić kolejność flex-direction:column-rewerse

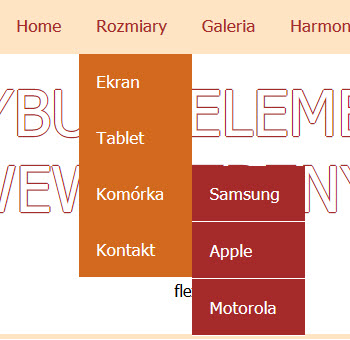
Menu responsive wielopoziomowe (listy rozwijane)
Struktura HTML
Przygotowujemy nasze menu w znaczniku html nav, tworzymy klasę
np. .nawigacja i wewnątrz tworzymy tym razem listę wielopoziomową :
ul z klasą .menu, a następnie kolejne linki a umieszczamy w li
, które mają mieć podlisty tworzymy kolejne ul nowa klasa dla pod-listy i a w li.
Styl CSS
Ustalamy kolor dla ul w nav, ustawiamy marginesy margin i marginesy wewnętrzne padding na 0, list-style na none (usuwamy kropki z elementów listy).
Następnie dla linku ,nav ul a usuwamy podkreślenie domyślne dla linków,
wybieramy kolor, środkujemy w poziomie text-align:center i w pionie - padding., zmieniamy domyślny in-line na block, poleceniem display.
Ustawiamy display:flex,
flex-direction: row, co spowoduje, że elementy naszego kontenera li będą układane w linii, a justify-content: center
wyśrodkuje wszystkie elementy listy.
li w którym jest pod-lista otrzymuje position: relative i również display: flex,
a ul wewnętrzny jest ustawiony position: absolute
flex-flow: column wrap i ukrywamy podlistę display: none;
Będziemy ją wyświetlać w momencie uaktywnienia myszką
Ekran

Używając listy rozwijane najlepiej skorzystać z odpowiedniego kodu Javy Script, szczególnie dla urządzeń mobilnych, a nie zapisu dla a:active czy a:hover
komórka
Na małych ekranach wszystkie listy wyświetlamy pionowo